微信开发工具是我们开发微信小程序的重要工具,提供了预览、上传代码的功能,但是里面的上传代码在协作过程中是很痛苦的,同时只能有一个预览版,这个预览版还是跟某个开发者绑定的。想象下,5个开发者,里面可能要麻烦1个人专职负责发布。
除此之外,小程序的发布严重依赖于开发者以及Ta的电脑,一旦有紧急情况可能就面临无人可发的问题。
在我们的团队中就遇到这样那样的问题,我们都知道jenkins用来做自动化构建,在很多项目中都会用它,所以最终开发了mini-deploy脚本插件来配合jenkins使用。
微信小程序发布助手 mini program
当然mini-deploy不仅限于此,也可以在任何node.js的环境中执行并和您的程序配套使用,想象力有多大,效率就有多大。
本来以在jenkins中使用的角度来介绍mini-deploy的使用,让我们开始吧。
1. 准备要求
要求如下:
- 运行在
windows或Mac系统的电脑 jenkins运行在该电脑- 微信开发工具安装在该电脑
- 一个微信号
2. 如何配置
2.1 创建任务
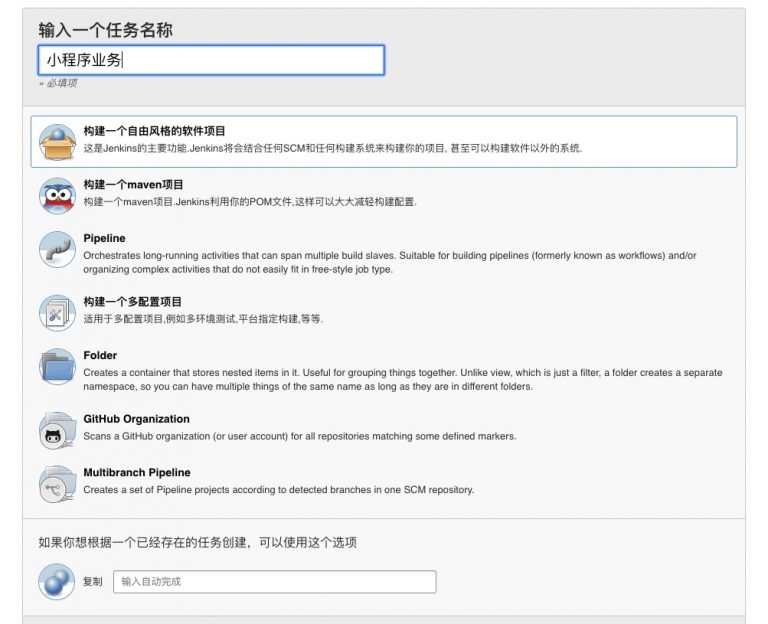
假设我们已经运行jenkins,点击"新建任务"开始填写任务信息,输入任务名称并选择"构建一个自由风格的软件项目"。

如果需要创建多个任务,可以最后的"复制"功能。
2.2 配置任务
2.2.1 源码管理
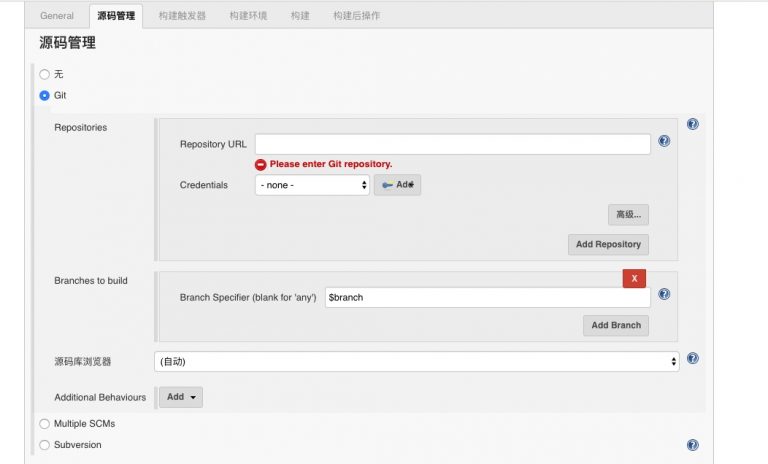
"源码管理"中配置项目代码,以Git为例,需要配置两个参数:
- Repositories 仓库地址和认证方式
- Branches to build 分支,我们填入
$branch,指定为自定义构建参数

 

2.2.2 参数化构建过程
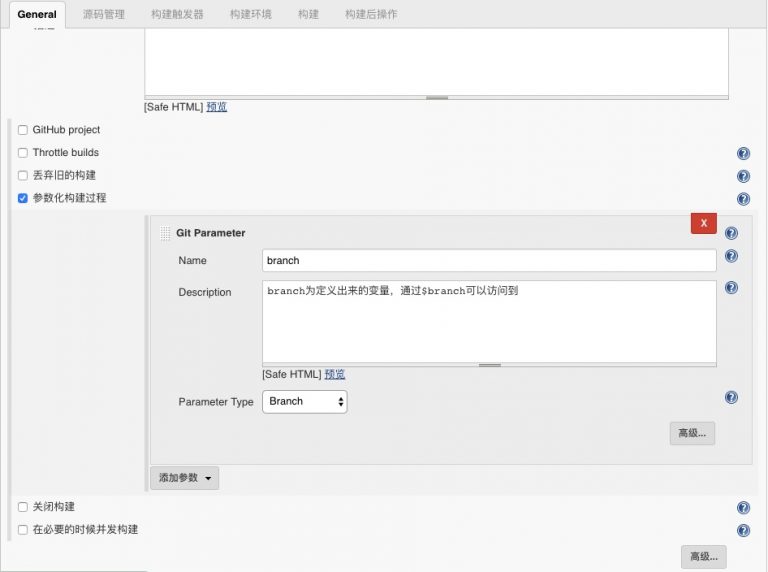
在"General"中勾选"参数化构建过程",然后点击"添加参数",在候选列表中选择Git Parameter,配置以下两项:
Name: 可访问到的变量名称,如配置为branch后可以通过$branch拿到值Parameter Type:选择Branch,也可以根据情况配置其他选项
这样在前面"源码管理"中配置的$branch就可以访问到仓库的所有分支。

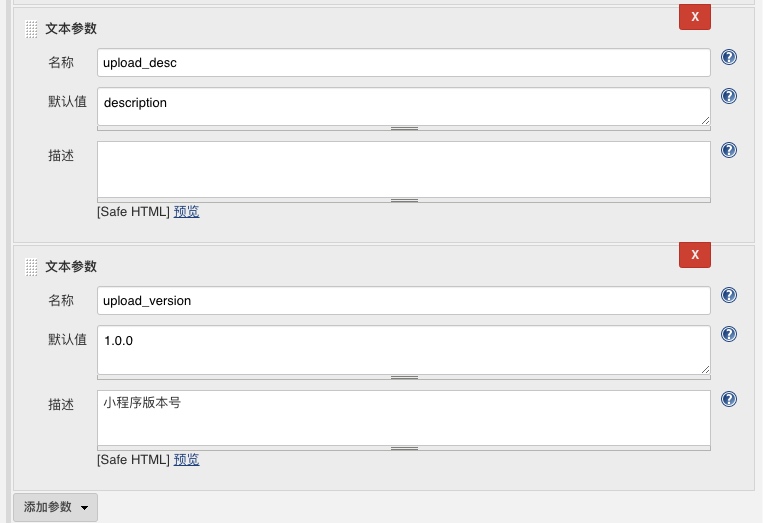
另外还需要添加两个文本参数:upload_version和upload_desc(用于发布小程序时的版本号和描述)。

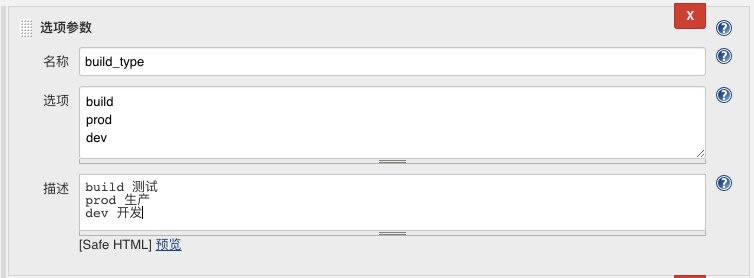
 以及一个选项参数:
以及一个选项参数:build_type(指定打包小程序的目标环境)。候选数据一行一条记录输入即可。
2.2.3 添加构建执行Shell
在"构建"中点击"增加构建步骤"按钮,在候选列表中选择"执行 shell"。
这一步是最关键之处,我们会调用mini-deploy来发布小程序,先贴出来我在用的shell脚本:
#!/bin/bash
echo -------------------------------------------------------
echo 代码分支: ${GIT_BRANCH}
echo -------------------------------------------------------
# 准备工作
# 加速包安装以及node-sass
# 因为使用的是taro,所以会有node-sass
yarn config set registry https://registry.npm.taobao.org
yarn config set sass_binary_site https://npm.taobao.org/mirrors/node-sass
# 安装依赖
yarn install
# 删除dist并执行打包
if [ "$build_type" == "dev" ]
then
rm -rf dist && yarn run build
else
rm -rf dist && yarn run $build_type
fi
if [ "$build_type" == "prod" ] || [ "$build_type" == "build" ]
then
mini-deploy --mode=upload --ver=$upload_version --desc="$upload_desc" --login.format=image --login.qr='login.png' --no-resume
let "result |= $?"
if [ "$result" == "0" ]
then
# 发送通知到钉钉群
yarn run notify
fi
else
rm -rf ./preview.png
rm -rf ./login.png
mini-deploy --mode=preview --login.format=image --login.qr='login.png' --no-resume
let "result |= $?"
if [ "$result" == "2" ]
then
echo "need login"
fi
fi
使用mini-deploy时有两种方式:开发预览和上传代码,这里需要讲解下里面参数的用处。
用户扫码登录微信开发工具后,过了一段时间可能被登录失效,这个时候再调用上传和预览是无效的,我们要再次扫码登录。在mini-deploy中需要登录时会自动重新获取登录二维码,login.format和login.qr就是指定二维码的存储方式和文件名,目前包含terminal(命令行输出), base64, image三类。
因为jenkins中无法实时获取执行结果,我们需要配置no-resume阻止mini-deploy自从续传任务,获取到登录二维码后直接完成任务。
另外,我们配置二维码的格式为image,并且输出到项目工作区的login.png中,接下来再配合其他配置我们就可以在jenkins中看到登录二维码。
# 上传代码
mini-deploy --mode=upload --ver=$upload_version --desc="$upload_desc" --login.format=image --login.qr='login.png' --no-resume
# 预览
mini-deploy --mode=preview --login.format=image --login.qr='login.png' --no-resume
2.2.4 二维码结果展示
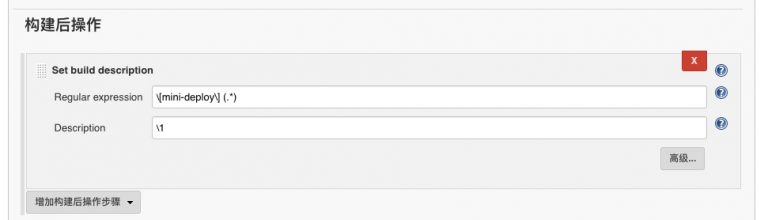
在"构建后操作"中点击"增加构建后操作步骤",选择Set build description:
- Regular expression :
\[mini-deploy\] (.*) - Description :
\1 


这里配置是为了把提醒信息显示出来,这样才能告知用户需要登录,以及显示开发码、上传的成功信息。
// 日志中包含这样一条记录
[mini-deploy] 进入Build详情扫开发码进入小程序'
// 匹配成功后,`\1`就代表以下信息
进入Build详情扫开发码进入小程序
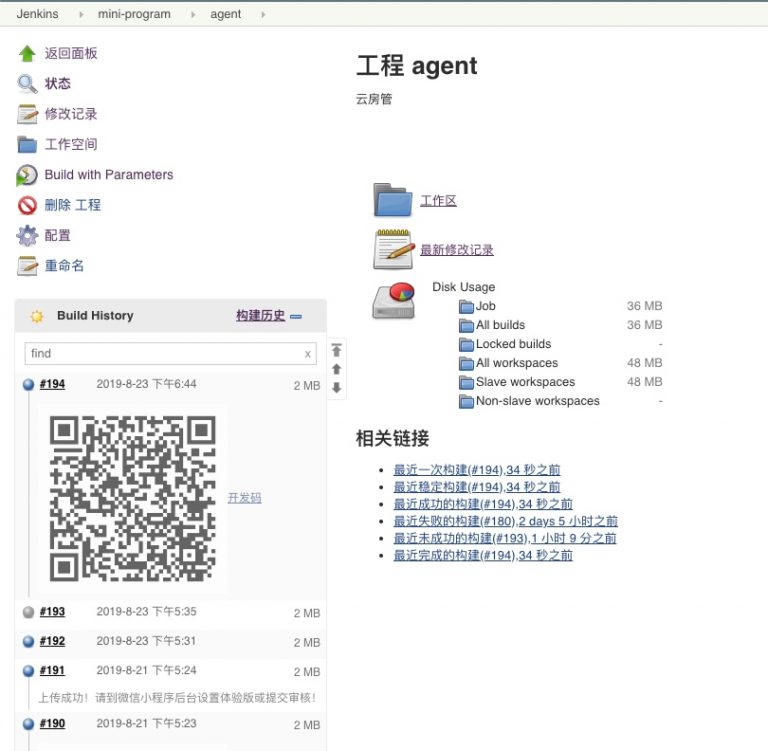
3. 运行结果
大功告成,最终我们的运行结果如下:
- 开发预览版可以再构建历史扫描二维码进入
- 需要登录时就显示登录二维码
- 上传代码成功则只提示信息

4. 补充
windows上批处理脚本简单版
@echo off
echo -------------------------------------------------------
echo 代码分支: %GIT_BRANCH%
echo -------------------------------------------------------
:: 准备工作
whoami
call yarn config set registry https://registry.npm.taobao.org
call yarn config set sass_binary_site https://npm.taobao.org/mirrors/node-sass
call yarn install
if "%build_type%" == "dev" (
rmdir /q /s dist
call yarn run build
) else (
rmdir /q /s dist
call yarn run %build_type%
)
if "%build_type%" == "prod" goto upload
if "%build_type%" == "build" goto upload
:upload
call mini-deploy --mode=upload --ver=%upload_version% --desc="%upload_desc%" --login.format=image --login.qr=login.png --no-resume
if "%ERRORLEVEL%" == "0" call yarn run notify
版权声明:本文为原创文章,版权归 neo 所有。
本文链接:https://idayer.com/wechat-mimi-program-build-with-jenkins/
本作品采用知识共享署名-非商业性使用 4.0 国际许可协议进行许可。

你好,请问这个mini-deploy可以在windows环境中使用吗?
支持`windows`环境,使用方式也是一样的。
是有在windows环境中运行过是吗?那么添加构建执行Shell这一步在Windows中是以什么形式实现的呢?我有点不太明白,麻烦大佬指点一下。
mini-deploy本身是可以直接在两个平台直接执行的。但是jenkins配置“执行脚本”时,linux环境要选择 “Execute shell”,windows环境选择 “Execute Windows batch command”。
文章里面提到的是shell脚本,你可以尝试改写为windows脚本或者搜索下“windows jenkins 如何执行 shell脚本”这样的方案。
好的,谢谢指点,我试试
大佬,您好!我是51testing软件测试网编辑,您的这篇文章写得很好,想要转载到我们平台上让更多人看到,我们会注明出处和作者的,希望您能够同意,非常感谢!
可以的。
Pingback 引用通告:React Native 和 Jenkins 不得不说的二三事 | 演道网