基于highlight.js的Mac风格代码高亮效果。在highlight.js基础上添加代码行数、Mac高亮风格、代码复制功能。
效果:

1. 使用
- 引入 highlight
- 引入 highlightjs-line-numbers
- 引入 clipboard
- 引入 样式文件
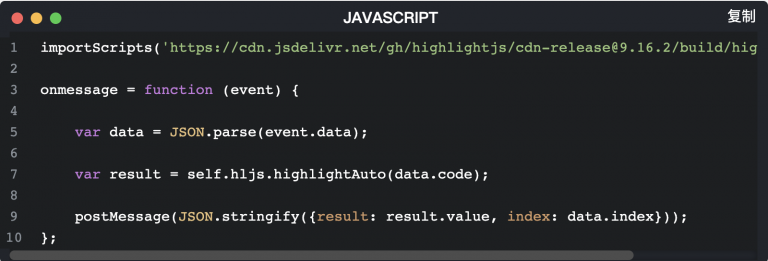
- 添加 highlight-worker.js
- 添加 wp-heightlight.js (highlight 调用脚本)
1.1 添加js
在footer.php页面里</body>前添加脚本:
<script src="//cdn.jsdelivr.net/gh/highlightjs/[email protected]/build/highlight.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/[email protected]/dist/highlightjs-line-numbers.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/clipboard@2/dist/clipboard.min.js"></script>
<script>
window.theme_url = "<?php echo get_template_directory_uri(); ?>";
</script>
<script src="<?php echo get_template_directory_uri(); ?>/js/wp-heightlight.js" type="text/javascript"></script>
或者你可以使用wp_enqueue_script插入到<?php wp_head(); ?>或者<?php wp_footer(); ?>中。
另外还需要把highlight-worker.js,wp-heightlight.js放到主题同一目录下后面留用。
另外建议放到js目录,如果需要修改目录,可以到wp-heightlight.js找到下面内容修改:
// window.theme_url 为主题根目录
var worker = new Worker(window.theme_url + '/js/highlight-worker.js');
1.2 添加样式
在适当位置引入样式文件mac-style.css
版权声明:本文为原创文章,版权归 neo 所有。
本文链接:https://idayer.com/highlight-js-with-mac-style/
本作品采用知识共享署名-非商业性使用 4.0 国际许可协议进行许可。

0 条评论