通常我们会使用系统的截图工具或者浏览器扩展给网页截图,然而实际上Chrome和Safari都已经内置了网页截图功能,而且支持长图效果。
虽然这个方法也不是完美的,但也是一个触手可得的方案,让你不借助额外工具截图。
打开检查工具
按下F12会弹出开发者工具。

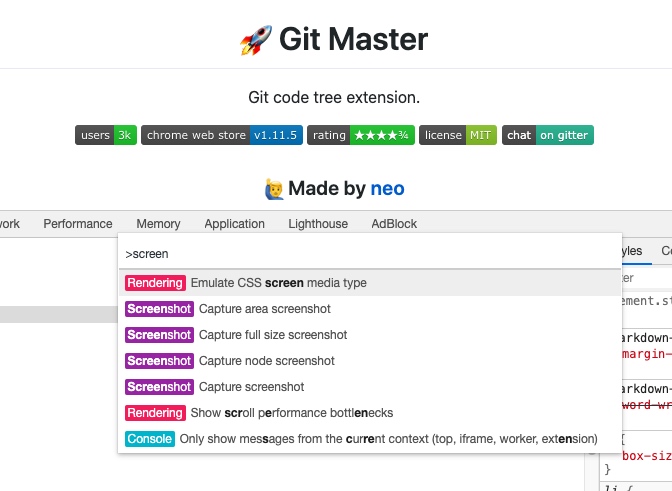
选择命令
然后按下快捷键⌘Command + ⇧Shift + P(Windows为Ctrl + Shift + P),在输入框输入screenshot即可看到以下几个选项:
- Capture area screenshot - 截取选择部分区域截图
- Capture full size screenshot - 网页长截图
- Capture node screenshot - 截取指定节点截图
- Capture screenshot - 截取可视区域截图
截图默认会放到浏览器下载目录中。

 

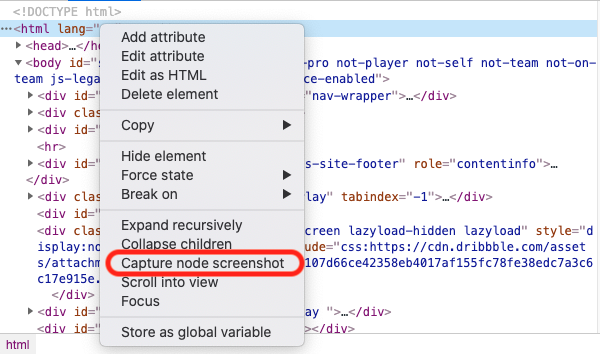
当在检查工具里点击右键时其实也能看到截图功能,不过目前只有Capture node screenshot,希望以后能支持更多截图功能。
手机端截图
此外,你还能截取手机效果的长图,首先按下快捷键⌘Command + ⇧Shift + M(Windows为Ctrl + Shift + M)进入手机端浏览模式。
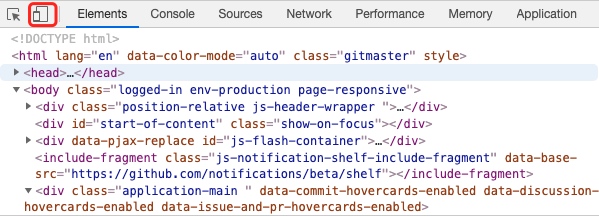
也可以点击下面按钮切换模式: 

然后按照前文的截图命令,即可生成你想要的手机长图。
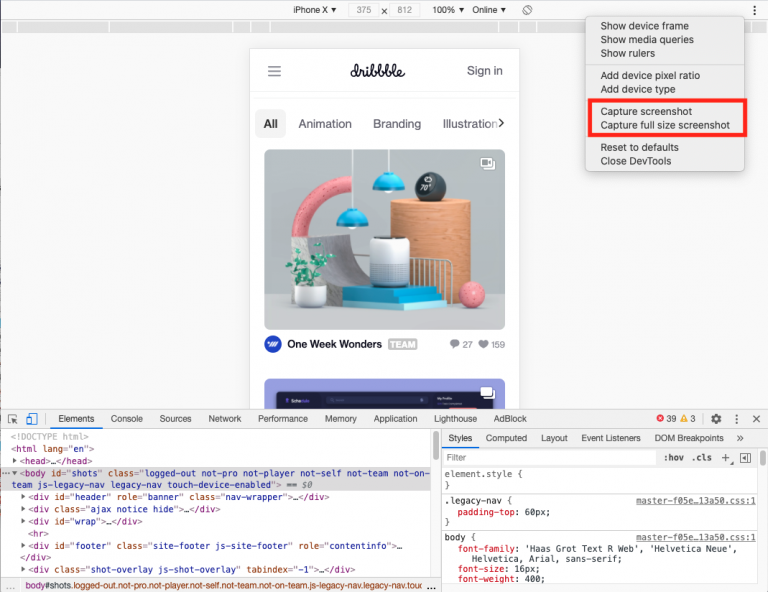
提示:浏览器也在附近菜单添加了选项,见下图红框位置。
另外这里支持常见的多种设备访问效果,也可以自定义其他设备尺寸。
赠送小技巧:关于 macOS 截图快捷键
全屏截图
⇧Shift + ⌘Command + 3
选定区域截图
⇧Shift + ⌘Command + 4 

拖移十字线
![]()  以选择要捕捉的屏幕区域。要移动所选区域,请在拖移时按住空格键。要取消拍摄截屏,请按下
 以选择要捕捉的屏幕区域。要移动所选区域,请在拖移时按住空格键。要取消拍摄截屏,请按下 Esc 键。
捕捉窗口或菜单
⇧Shift + ⌘Command + 4 + 空格 

- 先按
⌘Command + ⇧Shift + 4,然后放开 - 接着再按空格键
- 要去除窗口阴影效果,请在点按时按
⌥Option不放 - 点击想要截图的窗口
在 macOS Mojave 或更高版本中,还可以通过“截屏”App 来设定计时器以及选取截屏的存储位置。要打开这个 App,请同时按住以下三个按键:Shift、Command 和 5。
关于“截屏”App和Windows上截图快捷键的介绍,敬请期待下篇文章。

版权声明:本文为原创文章,版权归 neo 所有。
本文链接:https://idayer.com/screenshot-capture-by-chrome/
本作品采用知识共享署名-非商业性使用 4.0 国际许可协议进行许可。

love this blog! thANKS