先是有一款让人欲罢不能的flappy bird,最近又出了一个简单也让人上瘾的游戏2048,它基于游戏1024,和Threes游戏规则差不多。2048风靡之后,很多人对其进行了修改,制作了朝代版,口袋妖怪版等等,其实还有很多,网上一搜是一大片。
在查看2048源码时,有这么一段代码:
(function() {
var lastTime = 0;
var vendors = ['webkit', 'moz'];
for(var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {
window.requestAnimationFrame = window[vendors[x]+'RequestAnimationFrame'];
window.cancelAnimationFrame =
window[vendors[x]+'CancelAnimationFrame'] || window[vendors[x]+'CancelRequestAnimationFrame'];
}
if (!window.requestAnimationFrame) {
window.requestAnimationFrame = function(callback, element) {
var currTime = new Date().getTime();
var timeToCall = Math.max(0, 16 - (currTime - lastTime));
var id = window.setTimeout(function() { callback(currTime + timeToCall); },
timeToCall);
lastTime = currTime + timeToCall;
return id;
};
}
if (!window.cancelAnimationFrame) {
window.cancelAnimationFrame = function(id) {
clearTimeout(id);
};
}
}());
代码里面用到 requestAnimationFrame,它是浏览器提供的统一帧管理、提供监听帧的API,为了解决复杂和流畅性要求高的动画形式。这是传统setInterval函数实现的动画无法达到的。
使用了requestAnimationFrame之后,自己的动画绘制就跟着浏览器的绘制间隔走,不会存在过度绘制的问题,动画不掉帧。
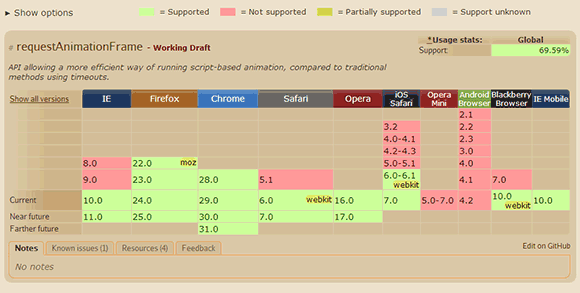
浏览器兼容性:

总的来兼容不是很好,安卓设备根本不支持。就需要一个兼容方法了,当然就是上面贴出的代码,连IE6都支持哦。
来个效果,点下面的按钮,会滚上去然后滚下来。
调用方法:
window.requestAnimationFrame(function () {
//动画
});
版权声明:本文为原创文章,版权归 neo 所有。
本文链接:https://idayer.com/2048js/
本作品采用知识共享署名-非商业性使用 4.0 国际许可协议进行许可。

0 条评论